本文介绍如何在Chart.js的图表顶部显示数值。
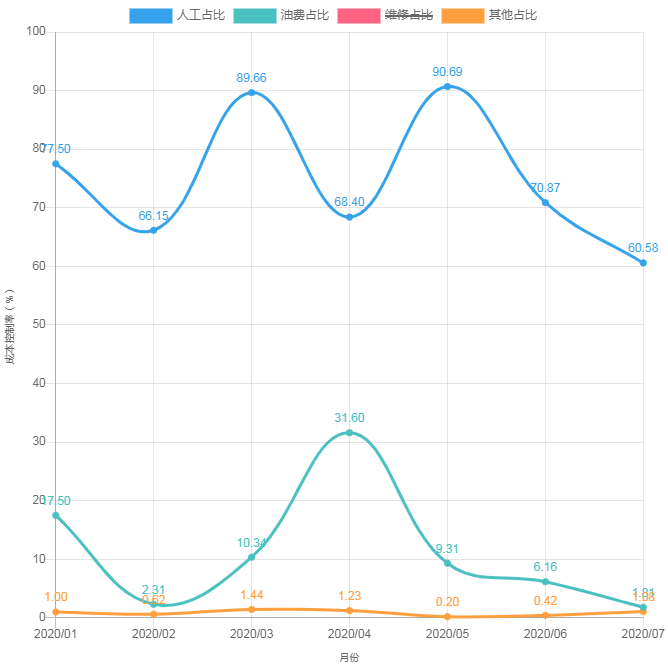
制作一个曲线图表,如下图所示。需要看具体数值时需要点击曲线上的点才能显示,用户在手机上操作时由于手机屏幕小很难点击到曲线上的点,需要将具体数值显示在曲线对应的点上。

方法一
通过查找我找到了一些解决方法:https://stackoverflow.com/questions/42556835/show-values-on-top-of-bars-in-chart-js/42562284,但这个解决方法存在一些问题:
- 当图表中存在两个以上的曲线时,显示的数值颜色跟曲线的颜色不匹配;
- 当点击图例隐藏曲线时,数值不能隐藏;
根据这些问题我对option的animation进行修改如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| "animation": {
"duration": 1,
"onComplete": function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
chartLegendItems = chartInstance.legend.legendItems;
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
if (chartLegendItems[i].hidden == false) {
var data = Number(dataset.data[index]).toFixed(2);
ctx.fillStyle = dataset.backgroundColor;
ctx.fillText(data, bar._model.x, bar._model.y - 8);
}
});
});
}
}
|
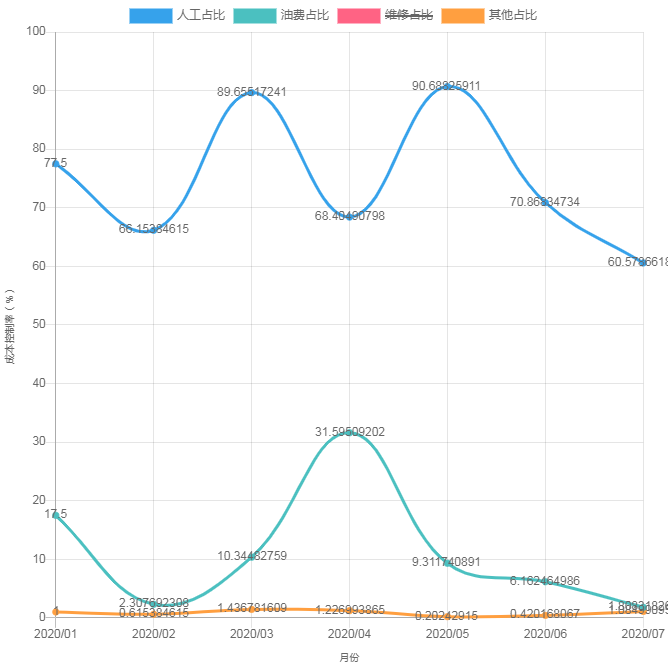
效果如下图:

方法二
通过chartjs插件:chartjs-plugin-datalabels
添加script:
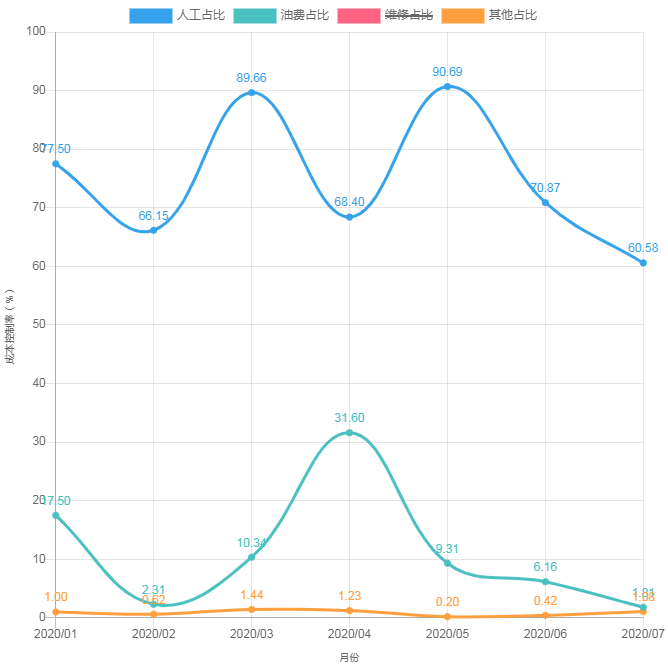
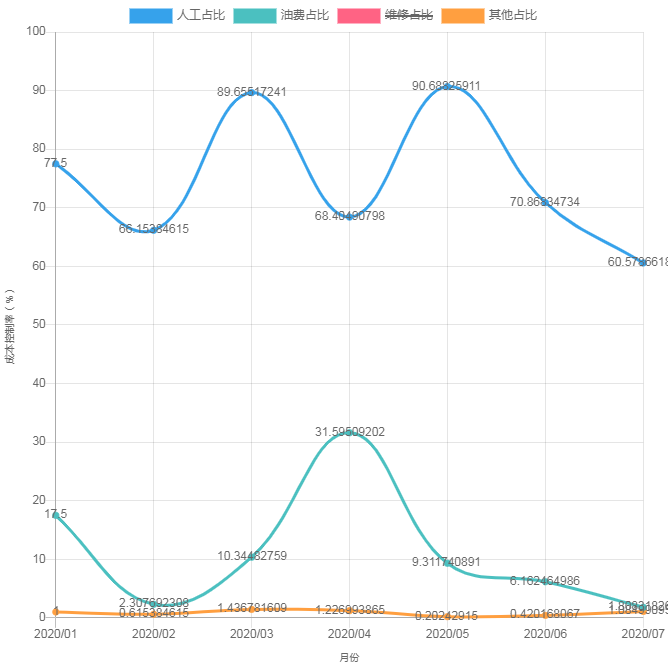
效果如下图:

你还可以自定义数值显示样式,详细内容可以参考chartjs-plugin-datalabels的文档。